In this tutorial, we will teach you how to Design GeneratePress Theme using Generateblocks. GeneratePress is a highly popular WordPress theme known for its flexibility and ease of customization. With the help of Generateblocks, a powerful block-based plugin, you can design your own footer without any coding skills.
Install Generateblocks Plugin
- Go to your Dashboard.
- Go to Plugins > Add New.
- Search GenerateBlocks.
- Click on Install and Activate the plugin.
- Now you are ready to use GenerateBlocks with GeneratePress Theme.
Activate GeneratePress Element Module
- Go to your Dashboard > Appearance > GeneratePress.
- Activate the Elements Module.
Elements Block Design Code 01

- Go to Appearance > Elements.
- Click on Add New Element.
- Choose Block as Element Type.
- Add a title to the new element
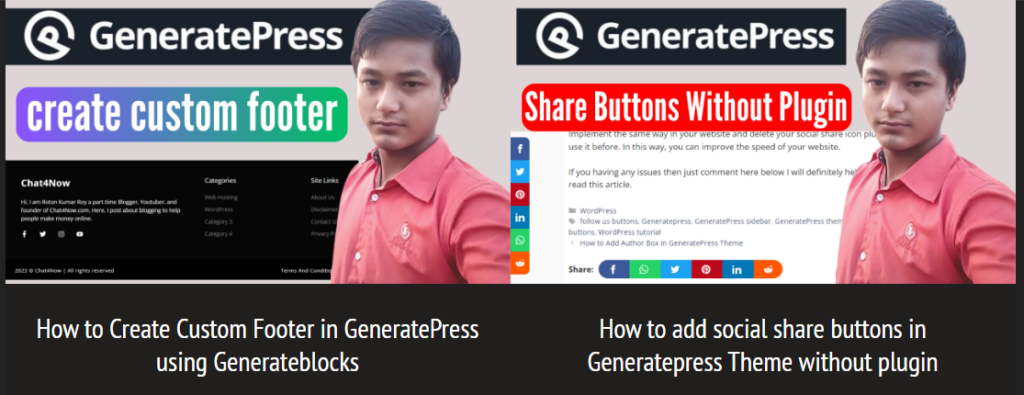
- On the right sidebar, you see the Block Element section, you need to select Page Hero in the Element Type Section.
- Go to Location under Display Rules and Choose Location as Front Page.
<!-- wp:generateblocks/container {"uniqueId":"6328eadc","outerContainer":"contained","backgroundColor":"#201f1d","isDynamic":true,"blockVersion":4,"sizing":{"height":"","maxWidth":"1100px"},"spacing":{"paddingTop":"0px","paddingRight":"0px","paddingBottom":"0px","paddingLeft":"0px","marginRight":"auto","marginLeft":"auto"},"paddingSyncUnits":true} -->
<!-- wp:generateblocks/query-loop {"uniqueId":"42edcbd8","query":{"post_type":"post","per_page":"2"}} -->
<!-- wp:generateblocks/grid {"uniqueId":"648d8ef7","columns":1,"isDynamic":true,"blockVersion":3,"isQueryLoop":true,"lock":{"remove":true}} -->
<!-- wp:generateblocks/container {"uniqueId":"00712ae0","isGrid":true,"isQueryLoopItem":true,"gridId":"648d8ef7","isDynamic":true,"blockVersion":4,"sizing":{"width":"50%","widthMobile":"100%"},"lock":{"remove":true,"move":true}} -->
<!-- wp:generateblocks/image {"uniqueId":"158730f5","sizeSlug":"full","blockVersion":2,"spacing":{"marginBottom":"30px"},"useDynamicData":true,"dynamicContentType":"featured-image"} /-->
<!-- wp:generateblocks/headline {"uniqueId":"af09d42c","blockVersion":3,"typography":{"fontSize":"30px","textAlign":"center"},"spacing":{"paddingRight":"20px","paddingLeft":"20px","marginBottom":"5px"},"useDynamicData":true,"dynamicContentType":"post-title","dynamicLinkType":"single-post"} -->
<h2 class="gb-headline gb-headline-af09d42c gb-headline-text"></h2>
<!-- /wp:generateblocks/headline -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/grid -->
<!-- /wp:generateblocks/query-loop -->
<!-- /wp:generateblocks/container -->Single Posts Meta Template Code

- Go to Appearance > Elements.
- Click on Add New Element.
- Choose Block as Element Type.
- Add a title to the new element
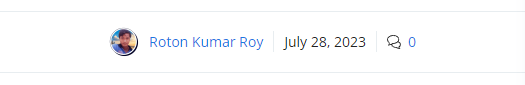
- On the right sidebar, you see the Block Element section, you need to select Post Meta Template in the Element Type Section.
- Go to Location under Display Rules and Choose post>all post.
<!-- wp:generateblocks/container {"uniqueId":"8a25fc79","isDynamic":true,"blockVersion":4,"display":"flex","alignItems":"center","sizing":{"height":"","maxWidth":""},"typography":{"fontSize":"14px"},"spacing":{"paddingTop":"15px","paddingRight":"0px","paddingBottom":"15px","paddingLeft":"0px","marginTop":"20px","marginBottom":"20px"},"borders":{"borderTopWidth":"1px","borderTopStyle":"solid","borderTopColor":"#e8edf0","borderBottomWidth":"1px","borderBottomStyle":"solid","borderBottomColor":"#e8edf0"}} -->
<!-- wp:generateblocks/image {"uniqueId":"1d0c2988","sizeSlug":"thumbnail","width":"30px","height":"30px","blockVersion":2,"borders":{"borderTopRightRadius":"100%","borderBottomRightRadius":"100%","borderBottomLeftRadius":"100%","borderTopLeftRadius":"100%"},"useDynamicData":true,"dynamicContentType":"author-avatar"} /-->
<!-- wp:generateblocks/headline {"uniqueId":"3fb4928a","element":"div","blockVersion":3,"display":"inline-block","spacing":{"paddingRight":"10px","marginLeft":"10px"},"inlineWidth":true,"gpDynamicTextType":"post-author","gpDynamicLinkType":"author-archives","gpDynamicTextReplace":"Author Name"} -->
<div class="gb-headline gb-headline-3fb4928a gb-headline-text">Author Name</div>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/headline {"uniqueId":"f9b55781","element":"div","blockVersion":3,"display":"inline-block","spacing":{"paddingLeft":"10px"},"inlineWidth":true,"borders":{"borderLeftWidth":"1px","borderLeftStyle":"solid","borderLeftColor":"#e8edf0"},"gpDynamicTextType":"post-date","gpDynamicTextReplace":"Date"} -->
<div class="gb-headline gb-headline-f9b55781 gb-headline-text">Date</div>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/headline {"uniqueId":"8fca9ec9","element":"div","blockVersion":3,"display":"inline-flex","alignItems":"center","spacing":{"paddingLeft":"10px","marginLeft":"10px"},"inlineWidth":true,"borders":{"borderLeftWidth":"1px","borderLeftStyle":"solid","borderLeftColor":"#e8edf0"},"hasIcon":true,"iconStyles":{"width":"1em","height":"1em","paddingRight":"0.5em"},"gpDynamicTextType":"comments-number","gpDynamicLinkType":"comments","gpDynamicTextReplace":"Comments","gpDynamicTextTaxonomy":"category","gpDynamicNoCommentsText":"0","gpDynamicSingleCommentText":"1","gpDynamicMultipleCommentsText":"%"} -->
<div class="gb-headline gb-headline-8fca9ec9"><span class="gb-icon"><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" width="1em" height="1em" viewBox="0 0 16 16"><path fill="currentColor" d="M14.2 14c.6-.5 1.8-1.6 1.8-3.2 0-1.4-1.2-2.6-2.8-3.3.5-.6.8-1.5.8-2.4C14 2.3 11.1 0 7.4 0 3.9 0 0 2.1 0 5.1c0 2.1 1.6 3.6 2.3 4.2-.1 1.2-.6 1.7-.6 1.7L.5 12H2c1.2 0 2.2-.3 3-.7.3 1.9 2.5 3.4 5.3 3.4h.5c.6.5 1.8 1.3 3.5 1.3h1.4l-1.1-.9s-.3-.3-.4-1.1zm-3.9-.3C8 13.7 6 12.4 6 10.9v-.2c.2-.2.4-.3.5-.5h.7c2.1 0 4-.7 5.2-1.9 1.5.5 2.6 1.5 2.6 2.5s-.9 2-1.7 2.5l-.3.2v.3c0 .5.2.8.3 1.1-1-.2-1.7-.7-1.9-1l-.1-.2h-1zM7.4 1C10.5 1 13 2.9 13 5.1s-2.6 4.1-5.8 4.1H6.1l-.1.2c-.3.4-1.5 1.2-3.1 1.5.1-.4.1-1 .1-1.8v-.3C2 8 .9 6.6.9 5.2.9 3 4.1 1 7.4 1z"></path></svg></span><span class="gb-headline-text">Comments</span></div>
<!-- /wp:generateblocks/headline -->
<!-- /wp:generateblocks/container -->Post Navigation Template Code

- Go to Appearance > Elements.
- Click on Add New Element.
- Choose Block as Element Type.
- Add a title to the new element
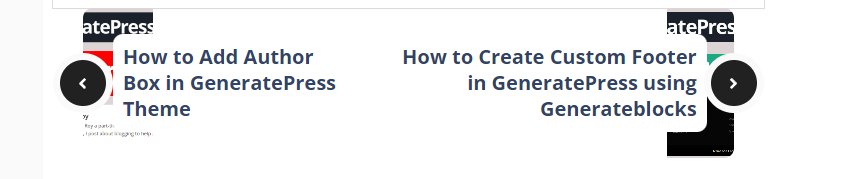
- On the right sidebar, you see the Block Element section, you need to select Post Navigation in the Element Type Section.
- Go to Location under Display Rules and Choose post>all post.
<!-- wp:generateblocks/container {"uniqueId":"8b4a8489","tagName":"section","isDynamic":true,"blockVersion":4,"display":"flex","flexDirectionTablet":"column","justifyContent":"space-between","columnGap":"20px","rowGapTablet":"40px","sizing":{"maxWidth":""},"useGlobalMaxWidth":true,"spacing":{"paddingBottom":"100px","marginRight":"auto","marginLeft":"auto","paddingRightMobile":"30px","paddingBottomMobile":"60px","paddingLeftMobile":"30px"}} -->
<!-- wp:generateblocks/container {"uniqueId":"ec0bcb55","isDynamic":true,"blockVersion":4,"display":"flex","alignItems":"center"} -->
<!-- wp:generateblocks/button {"uniqueId":"a3aaad4c","hasUrl":true,"blockVersion":4,"display":"inline-flex","alignItems":"center","justifyContent":"center","position":"relative","zindex":1,"sizing":{"width":"60px","height":"60px"},"typography":{"textAlign":"center"},"spacing":{"paddingTop":"15px","paddingRight":"15px","paddingBottom":"15px","paddingLeft":"15px"},"borders":{"borderTopWidth":"7px","borderTopStyle":"solid","borderTopColor":"var(\u002d\u002dbase)","borderRightWidth":"7px","borderRightStyle":"solid","borderRightColor":"var(\u002d\u002dbase)","borderBottomWidth":"7px","borderBottomStyle":"solid","borderBottomColor":"var(\u002d\u002dbase)","borderLeftWidth":"7px","borderLeftStyle":"solid","borderLeftColor":"var(\u002d\u002dbase)","borderTopRightRadius":"50%","borderBottomRightRadius":"50%","borderBottomLeftRadius":"50%","borderTopLeftRadius":"50%"},"backgroundColor":"var(\u002d\u002dcontrast)","backgroundColorHover":"var(\u002d\u002dcontrast-2)","textColor":"var(\u002d\u002dbase-3)","hasIcon":true,"removeText":true,"iconStyles":{"width":"1em","height":"1em","widthMobile":"0.8em","heightMobile":"0.8em","paddingRight":"0.5em"},"gpDynamicLinkType":"single-post","gpDynamicSource":"previous-post"} -->
<a class="gb-button gb-button-a3aaad4c" href="#"><span class="gb-icon"><svg aria-hidden="true" height="1em" width="1em" viewBox="0 0 256 512" xmlns="http://www.w3.org/2000/svg"><path fill="currentColor" d="M31.7 239l136-136c9.4-9.4 24.6-9.4 33.9 0l22.6 22.6c9.4 9.4 9.4 24.6 0 33.9L127.9 256l96.4 96.4c9.4 9.4 9.4 24.6 0 33.9L201.7 409c-9.4 9.4-24.6 9.4-33.9 0l-136-136c-9.5-9.4-9.5-24.6-.1-34z"></path></svg></span></a>
<!-- /wp:generateblocks/button -->
<!-- wp:generateblocks/container {"uniqueId":"4138dd74","bgImage":{"id":249,"image":{"url":"https://gp-inbound.wordifysites.com/wp-content/uploads/2022/05/gui-2311260.png","height":1477,"width":1920,"orientation":"landscape"}},"bgImageSize":"medium_large","verticalAlignment":"center","isDynamic":true,"blockVersion":4,"display":"flex","flexDirection":"column","justifyContent":"center","sizing":{"width":"150px","widthTablet":"50%","widthMobile":"50%","height":"150px","maxWidth":""},"spacing":{"marginLeft":"-30px"},"borders":{"borderBottomLeftRadius":"10px","borderTopLeftRadius":"10px","borderBottomLeftRadiusTablet":"0px","borderBottomLeftRadiusMobile":"0px","borderTopLeftRadiusMobile":"5px"},"gpDynamicImageBg":"featured-image","gpDynamicSource":"previous-post","gpRemoveContainerCondition":"no-previous-post"} /-->
<!-- wp:generateblocks/headline {"uniqueId":"2acc62a4","blockVersion":3,"typography":{"fontSize":"20px","lineHeight":"1.3em","fontWeight":"700","textAlign":"left","fontSizeMobile":"17px"},"spacing":{"paddingTop":"10px","paddingRight":"10px","paddingBottom":"10px","paddingLeft":"10px","marginBottom":"0em","marginLeft":"-2em"},"borders":{"borderBottomLeftRadius":"10px","borderTopLeftRadius":"10px","borderTopRightRadiusMobile":"5px","borderBottomRightRadiusMobile":"5px","borderBottomLeftRadiusMobile":"5px","borderTopLeftRadiusMobile":"5px"},"backgroundColor":"#ffffff","textColor":"var(\u002d\u002dcontrast-2)","linkColor":"var(\u002d\u002dcontrast-2)","linkColorHover":"var(\u002d\u002dcontrast)","gpDynamicTextType":"title","gpDynamicLinkType":"single-post","gpDynamicTextReplace":"Previous post","gpDynamicSource":"previous-post"} -->
<h2 class="gb-headline gb-headline-2acc62a4 gb-headline-text">Previous post</h2>
<!-- /wp:generateblocks/headline -->
<!-- /wp:generateblocks/container -->
<!-- wp:generateblocks/container {"uniqueId":"a410a475","isDynamic":true,"blockVersion":4,"display":"flex","alignItems":"center"} -->
<!-- wp:generateblocks/headline {"uniqueId":"9d97a37f","blockVersion":3,"position":"relative","zindex":1,"typography":{"fontSize":"20px","lineHeight":"1.3em","fontWeight":"700","textAlign":"right","fontSizeMobile":"17px"},"spacing":{"paddingTop":"10px","paddingRight":"10px","paddingBottom":"10px","paddingLeft":"10px","marginRight":"-2em","marginBottom":"0em"},"borders":{"borderTopRightRadius":"10px","borderBottomRightRadius":"10px","borderTopRightRadiusMobile":"5px","borderBottomRightRadiusMobile":"5px","borderBottomLeftRadiusMobile":"5px","borderTopLeftRadiusMobile":"5px"},"backgroundColor":"#ffffff","textColor":"var(\u002d\u002dcontrast-2)","linkColor":"var(\u002d\u002dcontrast-2)","linkColorHover":"var(\u002d\u002dcontrast)","gpDynamicTextType":"title","gpDynamicLinkType":"single-post","gpDynamicTextReplace":"Next post","gpDynamicSource":"next-post"} -->
<h2 class="gb-headline gb-headline-9d97a37f gb-headline-text">Next post</h2>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/container {"uniqueId":"18430adf","backgroundColor":"#ffffff","bgImage":{"id":"","image":{"url":"https://gp-inbound.wordifysites.com/wp-content/uploads/2022/05/gui-2311260.png"}},"isDynamic":true,"blockVersion":4,"position":"relative","sizing":{"width":"150px","widthTablet":"50%","widthMobile":"50%","height":"150px","maxWidth":""},"typography":{"textAlign":"center"},"spacing":{"marginRight":"-30px"},"borders":{"borderTopRightRadius":"10px","borderBottomRightRadius":"10px","borderBottomRightRadiusTablet":"0px","borderTopRightRadiusMobile":"5px","borderBottomRightRadiusMobile":"0px"},"gpDynamicImageBg":"featured-image","gpDynamicSource":"next-post","gpRemoveContainerCondition":"no-previous-post"} /-->
<!-- wp:generateblocks/button {"uniqueId":"139d60e4","hasUrl":true,"blockVersion":4,"display":"inline-flex","alignItems":"center","justifyContent":"center","position":"relative","zindex":1,"order":1,"sizing":{"width":"60px","height":"60px"},"typography":{"textAlign":"center"},"spacing":{"paddingTop":"15px","paddingRight":"15px","paddingBottom":"15px","paddingLeft":"15px"},"borders":{"borderTopWidth":"7px","borderTopStyle":"solid","borderTopColor":"var(\u002d\u002dbase)","borderRightWidth":"7px","borderRightStyle":"solid","borderRightColor":"var(\u002d\u002dbase)","borderBottomWidth":"7px","borderBottomStyle":"solid","borderBottomColor":"var(\u002d\u002dbase)","borderLeftWidth":"7px","borderLeftStyle":"solid","borderLeftColor":"var(\u002d\u002dbase)","borderTopRightRadius":"50%","borderBottomRightRadius":"50%","borderBottomLeftRadius":"50%","borderTopLeftRadius":"50%"},"backgroundColor":"var(\u002d\u002dcontrast)","backgroundColorHover":"var(\u002d\u002dcontrast-2)","textColor":"var(\u002d\u002dbase-3)","hasIcon":true,"removeText":true,"iconStyles":{"width":"1em","height":"1em","widthMobile":"0.8em","heightMobile":"0.8em","paddingRight":"0.5em"},"gpDynamicLinkType":"single-post","gpDynamicSource":"next-post"} -->
<a class="gb-button gb-button-139d60e4" href="#"><span class="gb-icon"><svg aria-hidden="true" height="1em" width="1em" viewBox="0 0 256 512" xmlns="http://www.w3.org/2000/svg"><path fill="currentColor" d="M224.3 273l-136 136c-9.4 9.4-24.6 9.4-33.9 0l-22.6-22.6c-9.4-9.4-9.4-24.6 0-33.9l96.4-96.4-96.4-96.4c-9.4-9.4-9.4-24.6 0-33.9L54.3 103c9.4-9.4 24.6-9.4 33.9 0l136 136c9.5 9.4 9.5 24.6.1 34z"></path></svg></span></a>
<!-- /wp:generateblocks/button -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/container -->