If you want to add answer and question blocks to your website then you can copy the code we provide and embed it on your website. You can use it on any website whether it is on Blogger, WordPress, or any other CMS platform.
Read More: How to Add a Stylish List to WordPress and Blogger
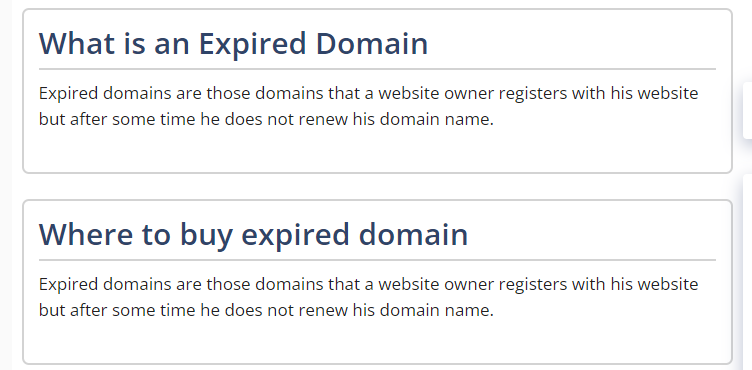
Stylish Q&A Blocks Demo
What is an Expired Domain
Expired domains are those domains that a website owner registers with his website but after some time he does not renew his domain name.
Where to buy expired domain
Expired domains are those domains that a website owner registers with his website but after some time he does not renew his domain name.
Stylish Q&A Blocks Code
This is a sample code of a Q&A block where we added two paragraph wraps inside a div section and some inline styling on the HTML code.
<div style="border: 2px solid lightgrey; padding: 15px; border-radius: 7px;" >
<h2 style="border-bottom: 2px solid lightgrey; padding: 0px 0px 7px; margin-bottom: 10px; margin-top:0px">What is an Expired Domain</h2>
<p>Expired domains are those domains that a website owner registers with his website but after some time he does not renew his domain name.</p> </div>
<br>
<div style="border: 2px solid lightgrey; padding: 15px; border-radius: 7px;" >
<h2 style="border-bottom: 2px solid lightgrey; padding: 0px 0px 7px; margin-bottom: 10px; margin-top:0px">Where to buy expired domain</h2>
<p>Expired domains are those domains that a website owner registers with his website but after some time he does not renew his domain name.</p> </div> I hope you liked this article How to add Stylish Q&A Blocks in the Website using HTML & CSS? if you have any questions in your mind, please write in the comment box and share this post with your friends on social media platforms Facebook and Twitter.