In this whole article, I will share how you will use GeneratePress Theme Customization Using My Custom CSS.
If you’re using the GeneratePress theme for your WordPress website and need to add some custom code, it’s actually pretty easy to do.
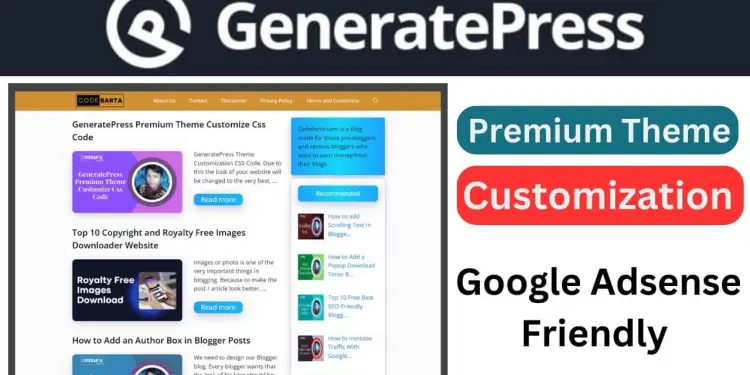
We have made a premium design for your website using Custom CSS to customize the GeneratePress Theme to a better look and feel with SEO and speed optimization.
GeneratePress Theme Customization CSS
- Login to your WordPress dashboard.
- Go to Appearance and click on Customization.
- Under Customization, scroll down, click on Additional CSS, and paste the given CSS code.
- Finally, click on Publish.
- Clear your cache and refresh.
.page-header-image-single .attachment-full{box-shadow:rgba(23,43,99,.3) 0 7px 28px;border-radius:20px;}
.comment-respond .comment-reply-title,.widget-title{border-radius:10px;color:#fff!important;box-shadow:rgba(23,43,99,.3) 0 7px 28px;background-image:linear-gradient(to right,#1fa2ff 0,#12d8fa 50%,#1fa2ff 100%)}
.comment-respond .comment-reply-title{padding:10px 10px 10px 25px;font-weight:600;font-size:22px!important}
.widget-title{padding:10px;font-weight:500;font-size:18px!important;text-align:center}
.sidebar .widget{box-shadow:rgba(23,43,99,.3) 0 6px 18px;border-radius:5px}.sidebar .widget:first-child{background-image:linear-gradient(to right,#1fa2ff 0,#12d8fa 50%,#1fa2ff 100%)}.button.light{background-color:#fff;border-radius:50px;font-weight:900;color:#333}.button.light:hover{background:#333;color:#fff}
@media (max-width:768px){.post-image-aligned-left .post-image img{margin-top:-10px;border-radius:12px;box-shadow:rgba(23,43,99,.2) 0 7px 28px!important}}
@media (min-width:769px){.post-image-aligned-left .post-image img{margin-top:-10px;border-radius:10px;box-shadow:rgba(23,43,99,.2) 0 7px 28px!important}
.site-content{display:flex}.inside-right-sidebar{height:100%}.inside-right-sidebar aside:last-child{position:-webkit-stcky;position:sticky;top:100px}}
a.read-more.button{background-image:linear-gradient(to right,#1fa2ff 0,#12d8fa 51%,#1fa2ff 100%);font-size:20px;padding:2px 20px;text-align:center;transition:.5s;background-size:500% auto;color:#fff;box-shadow:rgba(23,43,99,.3) 0 7px 28px;border-radius:12px}
.entry-title a {
color: #000000;
font-size: 25px;
}Just after pasting the CSS code, you will see a total change in your website’s look. So now you just need to replace demo menus with your preferred menu pages and that’s all, your Generatepress theme is now fully customized and will look very attractive.