In this article we will teach you how to easily customize GeneratePress Marketer Theme. You don’t have to face any problem to customize this WordPress theme. We’ll give you some files to download that you can import into your WordPress theme to customize your theme.
Read More: How to Create Custom Footer in GeneratePress using Generateblocks
The process we’re going to show you requires you to use some plugins and use the premium version of the GeneratePress WordPress theme you have. So let’s get started and show you step by step how to do these setups.
How to Install GeneratePress Premium Themes

GeneratePress is a popular WordPress theme framework that offers a free version as well as a premium version with additional features and customization options.
The installation process might have changed since then, but I can provide you with a general guideline on how to install the GeneratePress premium theme. Always refer to the official documentation for the most up-to-date instructions.
To install GeneratePress Premium Theme you need to install its free version first.
- Log in to Your WordPress Dashboard: Log in to the administrative area of your WordPress website. Typically, you can access it by going to
http://yourdomain.com/wp-admin. - Navigate to the Themes Section: Once you’re logged in, navigate to the “Appearance” section in the left-hand menu and click on “Themes.” This will take you to the Themes page, where you can manage your themes.
- Click on “Add New”: On the Themes page, you’ll see a button labeled “Add New.” Click on it to proceed to the theme installation page.
- Search for a Theme: You can either search for a theme directly using the search bar. To search, type in GeneratePress and press Enter.
- Preview Themes: Before installing a theme, you can preview it by clicking the “Preview” button. This allows you to see how your website will look with the new theme without actually activating it.
- Install the Theme: Once you’ve found a theme you like, click on the “Install” button below the theme thumbnail. WordPress will begin installing the theme files onto your site.
- Activate the Theme: After the theme is installed, you’ll see an “Activate” button. Click on it to make the theme active on your website. Your website’s appearance will change to reflect the new theme’s design.
Now you need to install your GeneratePress Premium Themes
- Purchase GeneratePress Premium: First, you need to purchase the GeneratePress Premium theme from the official GeneratePress website. Once you’ve completed the purchase, you should receive a confirmation email containing a download link for the premium theme files.
- Download the Theme Files: Download the premium theme files from the link provided in the confirmation email. The files might be packaged in a .zip format.
- Log into Your WordPress Dashboard: Log in to your WordPress admin area using your credentials.
- Click to the Plugins Section: In the WordPress dashboard, go to “Plugins“
- Upload the Premium Plugins: Click on the “Add New” button at the top of the themes page. Then, click on the “Upload Plugins” button.
- Upload the Plugins Zip File: Choose the .zip file you downloaded from the GeneratePress website and upload it. Once the upload is complete, click the “Install Now” button.
- Activate the Plugins: After the theme is installed, you’ll see a success message. Click on the “Activate” button to activate the GeneratePress Premium Plugins.
- Activate Your License: Many premium themes, including GeneratePress Premium, require you to activate your license key to receive updates and support. Check your confirmation email for the license key, and then go to “Appearance” > “GeneratePress” in your WordPress dashboard. There, you should find a place to enter your license key.
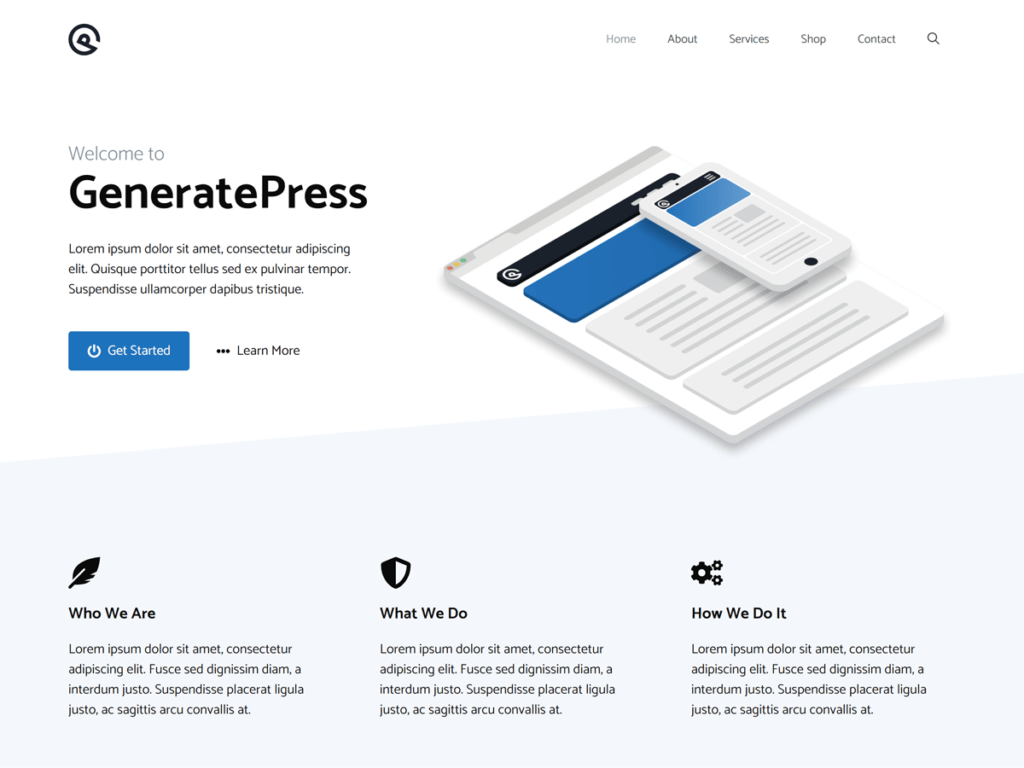
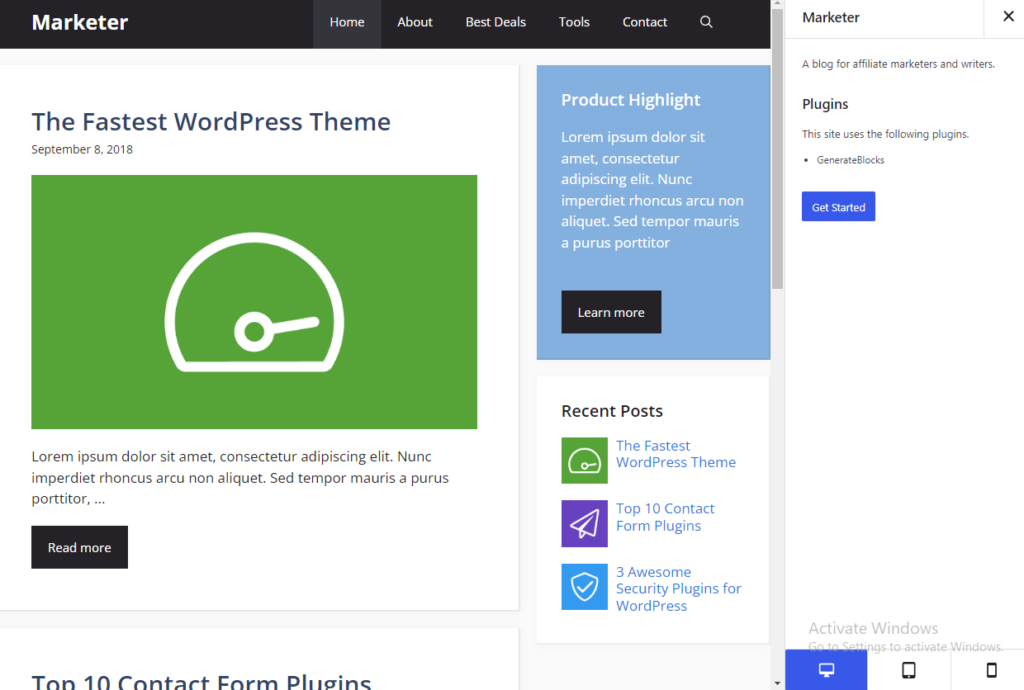
How to Install Generatepress Marketer Theme

Go to Appearance > GeneratePress, and ensure to activate the features you want. individually. GeneratePress premium offers an extensive site library with premade templates. You can choose any template as per your niche and get your site up and running in minutes.
- To choose a template go to GeneratePress > Site Library.
- Choose the Marketer template. So, click on it and then click on Get Started.
- The plugin will gather the required information and will ask you to import theme options and demo content. Once you confirm the settings, click on Begin Import.
- In a few seconds, all the settings will get imported. You can now view your site by clicking on View Site.
GeneratePress Marketer Theme Customization
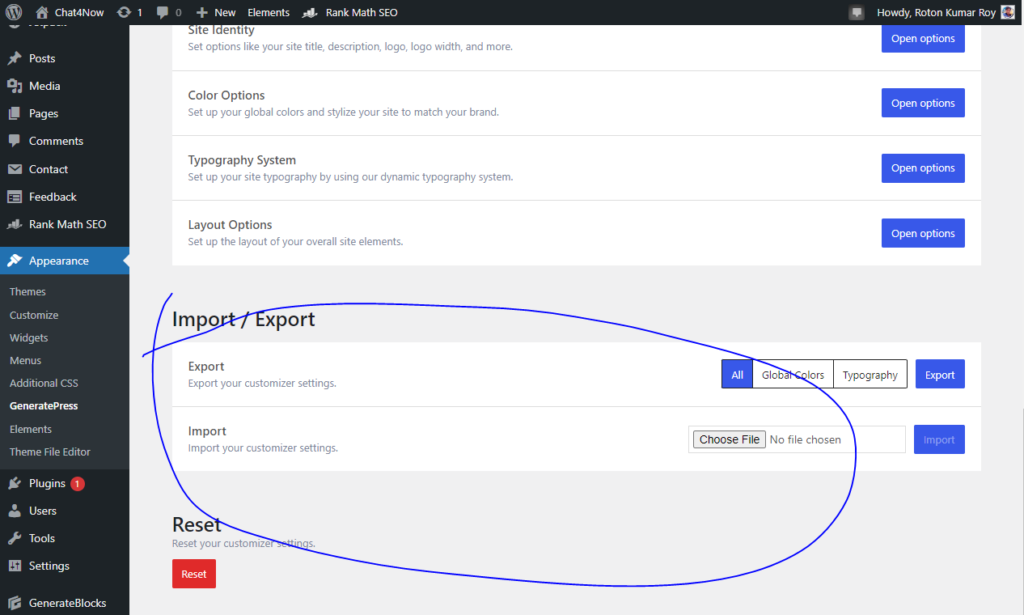
Import the settings I have into your WordPress theme to customize the theme. To do this first download my settings from here and then proceed……

After download you will see this zip file, unzip it then go to your GeneratePress theme option and import it
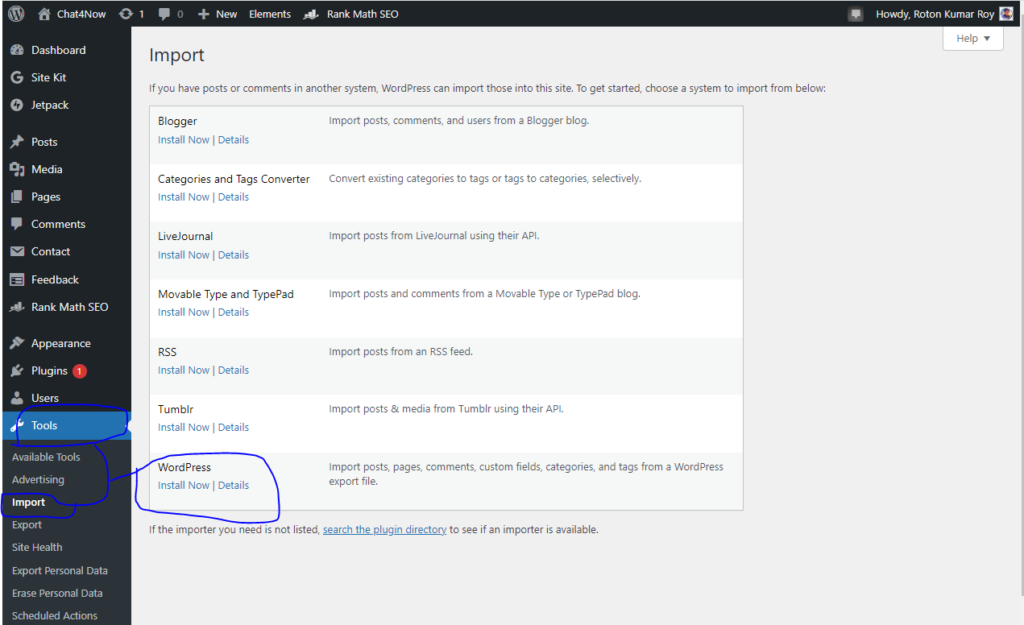
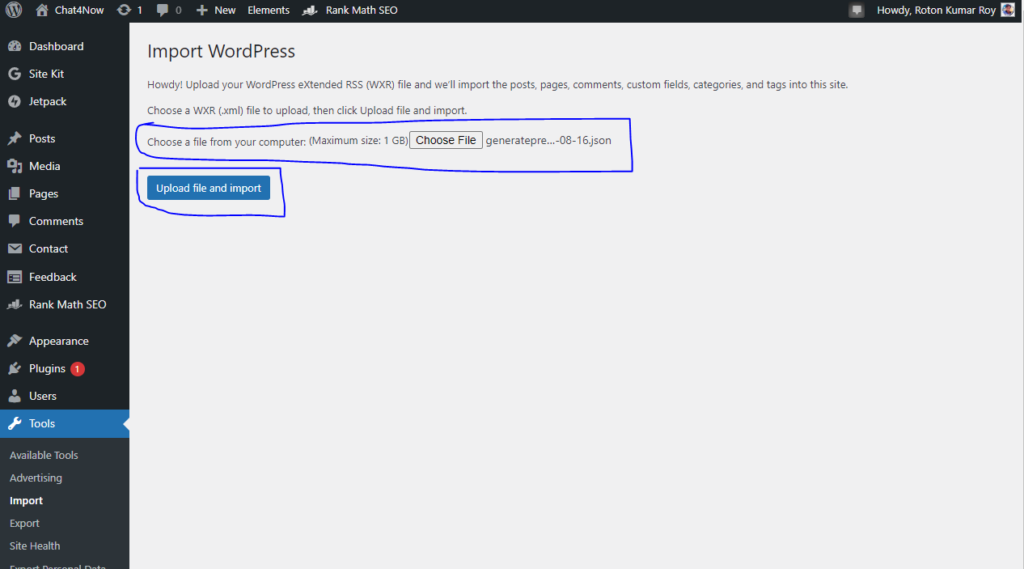
Now you need to activate the element option of your theme if it is not activated. I will give you some files of element here you need to import these files. For this, you will see an option called Import from the dashboard of WordPress in the tool option

To import the file you need to install it by clicking the install button in the WordPress options. Then you will see an option called Run Import click here.

Here you have to download the file that I gave you to download. Here you have to upload and after uploading you have to click on import and upload button.
We have almost completed all the steps to customize this theme. There is only one more step that you need to add CSS to your theme.
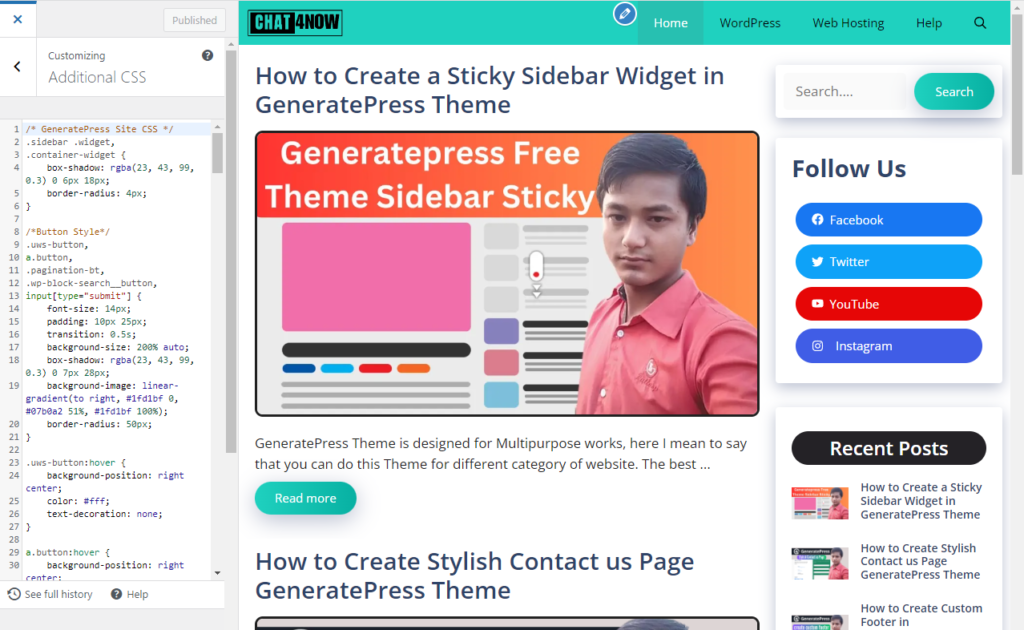
How to add WordPress Custom CSS
Log into your WP Admin dashboard. Navigate to Appearance > Customize > Additional CSS. Enter your custom CSS. Hit the Publish button to save and go live.

GeneratePress Marketer Theme Customization CSS
Copy the CSS codes below and paste them into your WordPress theme
/* GeneratePress Site CSS */
.sidebar .widget,
.container-widget {
box-shadow: rgba(23, 43, 99, 0.3) 0 6px 18px;
border-radius: 4px;
}
/*Button Style*/
.uws-button,
a.button,
.pagination-bt,
.wp-block-search__button,
input[type="submit"] {
font-size: 14px;
padding: 10px 25px;
transition: 0.5s;
background-size: 200% auto;
box-shadow: rgba(23, 43, 99, 0.3) 0 7px 28px;
background-image: linear-gradient(to right, #1fd1bf 0, #07b0a2 51%, #1fd1bf 100%);
border-radius: 50px;
}
.uws-button:hover {
background-position: right center;
color: #fff;
text-decoration: none;
}
a.button:hover {
background-position: right center;
color: #fff;
text-decoration: none;
}
input[type="submit"]:hover {
background-position: right center;
color: #fff;
text-decoration: none;
}
.pagination-bt:hover {
background-position: right center;
color: #fff;
text-decoration: none;
}
.wp-block-search__button:hover {
background-position: right center;
color: #fff;
text-decoration: none;
}
/*Attachment Image Style*/
.attachment-full {
box-shadow: rgba(23, 43, 99, 0.3) 0 7px 28px;
border-radius: 25px;
}
#wp-block-search__input-1 {
border-radius: 5px;
border: 0px;
}
.post-image-above-header .inside-article .featured-image, .post-image-above-header .inside-article .post-image {
margin-top: 0;
margin-bottom: 2em;
padding-top: 10px;
}
.is-right-sidebar {
padding-top: 10px;
}
/* End GeneratePress Site CSS */
/*Author-Box*/
.author-box {
padding: 3%;
padding-bottom: 10px;
margin-top: 30px;
font-size: 0.9em;
background-color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
box-shadow: rgba(0, 0, 0, 0.02) 0px 1px 3px 0px, rgba(27, 31, 35, 0.15) 0px 0px 0px 1px;
}
.author-box .avatar {
width: 250px;
height: auto;
border-radius: 100%;
margin-right: 30px;
}
h5.author-title {
margin-bottom: 0.1em;
font-weight: 600;
}
.author-description {
line-height: 1.6em
}
.author-links a {
margin-top: -1.5em;
font-size: 2em;
line-height: 2em;
float: left;
}
@media (max-width: 768px) {
.author-box {
padding: 20px;
padding-bottom: 25px;
margin-top: 60px;
flex-direction: column;
text-align: center;
}
.author-box .avatar {
margin-right: 0;
width: 100%;
margin-top: -25px;
}
.author-box .avatar img {
max-width: 100px;
}
.author-links a {
float: none;
align-self: center;
}
.author-description {
margin-bottom: -0.1em;
}
}
/* Floating Social Share Design by chat4now*/
.chat4now-float-social-wrapper {
position: fixed;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 9999;
}
.chat4now-float-social-sharing {
display: flex;
flex-wrap: nowrap;
flex-direction: column;
align-items: flex-start;
min-height: 30px;
font-size: 12px;
padding: 14px 10px;
}
.chat4now-float-social-sharing:first-of-type {
border-top-right-radius: 10px;
}
.chat4now-float-social-sharing:last-of-type {
border-bottom-right-radius: 10px;
}
.chat4now-social-facebook {
fill: #fff;
background-color: rgba(59, 89, 152, 1);
}
.chat4now-social-facebook:hover {
background-color: rgba(59, 89, 152, .8);
}
.chat4now-social-twitter {
fill: #fff;
background-color: rgba(29, 161, 242, 1);
}
.chat4now-social-twitter:hover {
background-color: rgba(29, 161, 242, .8);
}
.chat4now-social-pinterest {
fill: #fff;
background-color: rgba(189, 8, 28, 1);
}
.chat4now-social-pinterest:hover {
background-color: rgba(189, 8, 28, .8);
}
.chat4now-social-linkedin {
fill: #fff;
background-color: rgba(0, 119, 181, 1);
}
.chat4now-social-linkedin:hover {
background-color: rgba(0, 119, 181, .8);
}
.chat4now-social-whatsapp {
fill: #fff;
background-color: rgba(37, 211, 102, 1);
}
.chat4now-social-whatsapp:hover {
background-color: rgba(37, 211, 102, .8);
}
.chat4now-social-reddit {
fill: #fff;
background-color: rgba(255, 87, 0, 1);
}
.chat4now-social-reddit:hover {
background-color: rgba(255, 87, 0, .8);
}
/* End Floating Social Share Design by chat4now*/
/* After Post Social Share Design by chat4now*/
.chat4now-social-wrapper {
margin: 30px 0;
font-size: 0;
}
.chat4now-social-wrapper span {
font-weight: bold;
padding-right: 10px;
font-size: 16px;
}
.chat4now-social-sharing {
font-size: 17px;
padding: 7px 20px;
}
@media only screen and (max-width: 600px) {
.chat4now-social-sharing {
font-size: 17px;
padding: 6px 17px;
display: inline-block;
}
.chat4now-social-wrapper {
margin: 30px 0px;
font-size: 0;
}
}
.chat4now-social-sharing svg {
position: relative;
top: 0.15em;
display: inline-block;
}
.chat4now-social-sharing:first-of-type {
border-radius: 100px 0 0 100px;
}
.chat4now-social-sharing:last-of-type {
border-radius: 0 100px 100px 0;
}
.chat4now-social-facebook {
fill: #fff;
background-color: rgba(59, 89, 152, 1);
}
.chat4now-social-facebook:hover {
background-color: rgba(59, 89, 152, .8);
}
.chat4now-social-twitter {
fill: #fff;
background-color: rgba(29, 161, 242, 1);
}
.chat4now-social-twitter:hover {
background-color: rgba(29, 161, 242, .8);
}
.chat4now-social-pinterest {
fill: #fff;
background-color: rgba(189, 8, 28, 1);
}
.chat4now-social-pinterest:hover {
background-color: rgba(189, 8, 28, .8);
}
.chat4now-social-linkedin {
fill: #fff;
background-color: rgba(0, 119, 181, 1);
}
.chat4now-social-linkedin:hover {
background-color: rgba(0, 119, 181, .8);
}
.chat4now-social-whatsapp {
fill: #fff;
background-color: rgba(37, 211, 102, 1);
}
.chat4now-social-whatsapp:hover {
background-color: rgba(37, 211, 102, .8);
}
.chat4now-social-reddit {
fill: #fff;
background-color: rgba(255, 87, 0, 1);
}
.chat4now-social-reddit:hover {
background-color: rgba(255, 87, 0, .8);
}
/* End After Post Social Share Design by chat4now*/
.inside-footer-widgets h2{
font-size:22px!important;
}
.inside-footer-widgets .rpwwt-widget ul li{
margin-bottom:0px;
}
.inside-footer-widgets ul li{
font-size:16px!important;
}
.footer-widget-1 p {
font-size:16px!important;
}
/* Footer */
So we are Done with all GeneratePress Marketer Theme Customization Setup. Hope You all Understand this setup.If you are still facing any issues then you should Write a comment below. I am always happy to help you.









This was a great post. what you said is really helpful to me and it was really interesting as well. Keep up with good work.
I think the best way of WordPress is the best platform to start blogging! Again thank you for this great blog!
Hello Sir, मैं आपकी सभी वीडियो देखता हूं। क्योंकि मुझे आपका समझने का तरीका बहुत पसंद है। मैंने वीडियो देखकर सारा प्रोसेस जैसे आपने किया वैसे ही किया है। लेकिन मुझे इसमें एक प्रॉब्लम आ रही है, सर्च कंशोल के अंदर मुझे होम पेज नॉट मोबाइल फ्रेंडली का एरर शो हो रहा है। और वेबसाइट प्रॉपर लोड हो रही है. प्लीज लिंग को चेक करके सॉल्यूशन बताइए Sir.
Wow! It’s a unique and complete guide to Customization GeneratePress Marketer Theme
I really loved your article!