To add an author box in the GeneratePress theme without using a plugin, you’ll need to use the Hook Method. The author box actually gives information to the visitor visiting your website that the post the visitor is reading is written by the author.
Read More: How to Create Social Media Follow Us Buttons in GeneratePress Sidebar
Using the author box does not affect the ranking of your website, but if many people write articles on your website, then you need to use the author box because it will attract visitors to your website. It is known by which author this post has been written.
Generatepress is the best choice if you need a fast-loading website, it is very lightweight, SEO friendly, and has a lot of customization.
How to Add Author Box
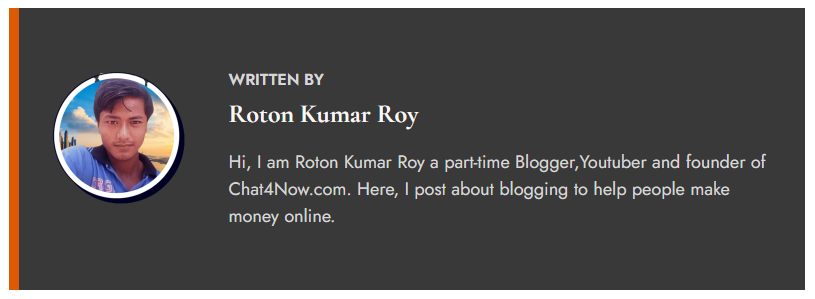
Author Box in GeneratePress Theme
- Activate the Element Module.
- Add New Elements. Go to Appearance > Elements > Add New Hook.
- Use the below PHP Code to add an Author Box in the GeneratePress Theme.
- Go to Appearance > Customize > Additional CSS.
- Add the following CSS Code to Style the Author Box.
Elements Code
<div class="author-box">
<div class="avatar">
<?php echo get_avatar( get_the_author_meta( 'ID' ), 250 ); ?>
</div>
<div class="author-info">
<h5 class="author-title" itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name"><?php printf( get_the_author_meta( 'display_name') );?></span>
</h5>
<div class="author-summary">
<p class="author-description"><?php echo wp_kses( get_the_author_meta( 'description' ), null ); ?></p></div>
<div class="author-links">
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ); ?>" title="Read more">...</a>
</div>
</div>
</div>CSS Code
/*Author-Box*/
.author-box {
padding: 3%;
padding-bottom: 10px;
margin-top: 30px;
font-size: 0.9em;
background-color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
box-shadow: rgba(0, 0, 0, 0.02) 0px 1px 3px 0px, rgba(27, 31, 35, 0.15) 0px 0px 0px 1px;
}
.author-box .avatar {
width: 250px;
height: auto;
border-radius: 100%;
margin-right: 30px;
}
h5.author-title {
margin-bottom: 0.1em;
font-weight: 600;
}
.author-description {
line-height: 1.6em
}
.author-links a {
margin-top: -1.5em;
font-size: 2em;
line-height: 2em;
float: left;
}
@media (max-width: 768px) {
.author-box {
padding: 20px;
padding-bottom: 25px;
margin-top: 60px;
flex-direction: column;
text-align: center;
}
.author-box .avatar {
margin-right: 0;
width: 100%;
margin-top: -25px;
}
.author-box .avatar img {
max-width: 100px;
}
.author-links a {
float: none;
align-self: center;
}
.author-description {
margin-bottom: -0.1em;
}
}Now, when you visit a single post page on your website, you should see the author box displayed at the end of the post content. The box will contain the author’s display name, bio/description, and a link to view all their posts.
Author Box

- Activate the Element Module.
- Add New Elements. Go to Appearance > Elements > Add New Hook.
- Add a title to the new Elements
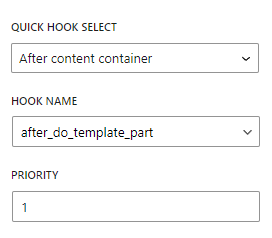
- On the right sidebar, you see the Block Element section, you need to select Post Navigation in the Element Type Section.
- Go to Location under Display Rules and choose Post> All Post.

<!-- wp:generateblocks/container {"uniqueId":"86f9e65b","tagName":"section","backgroundColor":"var(\u002d\u002dcontrast-2)","isDynamic":true,"blockVersion":4,"display":"flex","flexDirectionMobile":"column","alignItemsMobile":"center","columnGap":"40px","rowGapMobile":"40px","spacing":{"paddingTop":"60px","paddingRight":"30px","paddingBottom":"60px","paddingLeft":"30px"},"borders":{"borderLeftWidth":"10px","borderLeftStyle":"solid","borderLeftColor":"var(\u002d\u002daccent-2)"}} -->
<!-- wp:generateblocks/container {"uniqueId":"c49566fa","isDynamic":true,"blockVersion":4,"sizing":{"minWidth":"140px"}} -->
<!-- wp:generateblocks/image {"uniqueId":"6b56f7c5","sizeSlug":"thumbnail","width":"140px","height":"140px","blockVersion":2,"borders":{"borderTopRightRadius":"50%","borderBottomRightRadius":"50%","borderBottomLeftRadius":"50%","borderTopLeftRadius":"50%"},"useDynamicData":true,"dynamicContentType":"author-avatar"} /-->
<!-- /wp:generateblocks/container -->
<!-- wp:generateblocks/container {"uniqueId":"170aff6d","isDynamic":true,"blockVersion":4,"flexGrow":1,"typography":{"textAlignMobile":"center"}} -->
<!-- wp:generateblocks/headline {"uniqueId":"ccb90084","element":"p","blockVersion":3,"typography":{"fontSize":"16px","fontWeight":"600","textTransform":"uppercase"},"spacing":{"marginBottom":"6px"},"textColor":"var(\u002d\u002dcontrast-4)"} -->
<p class="gb-headline gb-headline-ccb90084 gb-headline-text">Written by</p>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/headline {"uniqueId":"bd22dc78","blockVersion":3,"typography":{"fontSize":"26px"},"textColor":"var(\u002d\u002dbase-2)","linkColor":"var(\u002d\u002dbase)","linkColorHover":"var(\u002d\u002dbase-2)","useDynamicData":true,"dynamicContentType":"author-name","dynamicLinkType":"author-archives"} -->
<h2 class="gb-headline gb-headline-bd22dc78 gb-headline-text">Author name</h2>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/headline {"uniqueId":"d0a6c491","element":"p","blockVersion":3,"spacing":{"marginBottom":"0px"},"textColor":"var(\u002d\u002dcontrast-4)","dynamicContentType":"author-name","dynamicLinkType":"author-archives","className":"","gpDynamicTextType":"user-meta","gpDynamicTextReplace":"User meta","gpDynamicTextCustomField":"description"} -->
<p class="gb-headline gb-headline-d0a6c491 gb-headline-text">User meta</p>
<!-- /wp:generateblocks/headline -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/container -->I hope you liked this article How to Add Author Box in GeneratePress Theme? if you have any questions in your mind, please write in the comment box and share this post with your friends on social media platforms Facebook and Twitter.