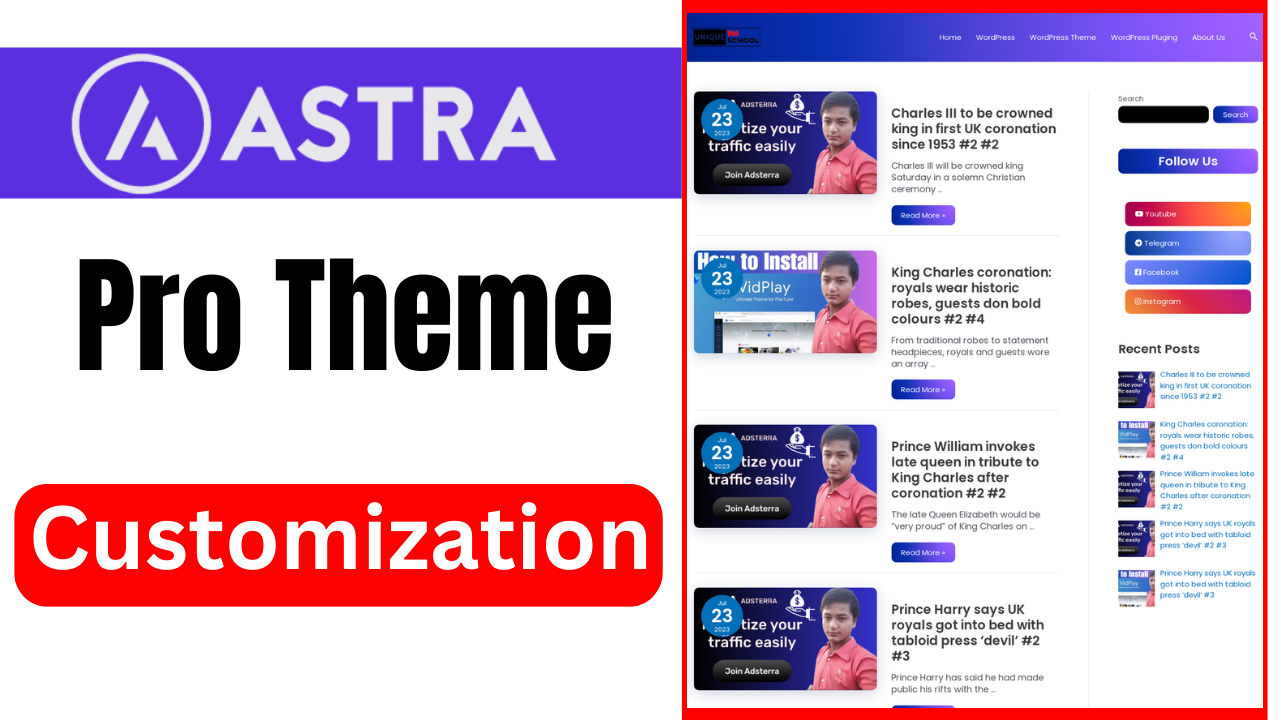
This article is all about Astra Pro WordPress Theme and the best website structure, Google Adsense friendly and SEO friendly. To get Adsense approval quickly, website structure, design, and theme matter a lot.
Building a professional website can be a daunting task, especially for those who are new to website design and development. However, with the right tools and resources, anyone can create a sleek and professional website that looks great and functions well.
Read More: How to Create Social Media Follow Us Buttons in GeneratePress Sidebar
Astra Pro WordPress Theme is a very light and Adsense-friendly theme, but this theme does not provide an excellent design for your website. The official design is standard, but we can modify this from the Additional CSS section.
We have made a premium design for your website using Custom CSS to customize the Astra Pro WordPress Theme to a better look and feel with SEO and speed optimization.
Astra Pro Theme Full Tutorial
Astra Pro customizer settings Import
- Go to Plugins> Add New > Search for a plugin called “Import / Export Customizer Settings“.
- Install & Activate the Import / Export Customizer Settings Plugin. It will allow you to Import / Export Customizer Settings from your Astra customizer.
- Now Go To Astra > Dashboard > Settings > here you will see Import Settings.
- Just download my Astra Custom Layout Customizer Settings file from the download section below.
- Upload That customizer file here and click on the import button.
- It will automatically import all my custom layout settings to your Astra Pro WordPress Theme.
That’s it for customizer settings. You can change anything if you want from Appearance > Customize Option.
WordPress Theme Recent Posts Widget
- Log into your WordPress admin dashboard.
- Go to the “Plugins” menu and click on “Add New.”
- Search for “Recent Posts Widget With Thumbnails” in the search bar.
- Locate the plugin in the search results and click on the “Install Now” button.
- Once the installation is complete, click on the “Activate” button.
- The plugin is now installed and activated on your website.
- Now go to Appearance > Customize> Widgets > Main Sidebar.
- Click on the plus icon. Then search for “Group“. Write a title like Recent Posts.
- Now again click on the plus icon. Then search for Recent Posts With Thumbnails. Just add this widget.
- Done then save the changes from the top bar. Now you have a Beautiful & stylish recent posts section on your sidebar.
WordPress Theme Follow Us Buttons in Sidebar
- add Social Media Icon section you will need custom HTML / CSS code.
- Go to Appearance > Customize> Widgets > Main Sidebar.
- Click on the plus icon. Then search for “Group“. Write a title like Follow Us.
- Now again click on the plus icon. Then search for “Custom HTML“. Select the custom HTML block here.
- Now copy & paste below HTML & CSS code in that box.
- That’s it. Just click on the save changes button. Now visit your site & check what your social media icons look like.
NOTE: Replace # With your Social media links in the code.
<style>
#social-logo {
width: 100px;
border-radius: 50%;
border: 2px solid red;
padding: 10px;
}
#social-links-mt {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#social-links-mt a {
text-decoration: none;
padding: 10px 20px;
text-align: left;
color: white;
width: 90%;
margin: 5px 5px;
border-radius: 10px;
}
.fbicon {
background-image: linear-gradient(135deg, #7d8cfd 0, #486ee5 50%, #0052cd 100%);
}
.yticon {
background-image: radial-gradient(circle at 100% 0%, #ffa40a 0, #ff9423 10%, #ff8231 20%, #ff6f3b 30%, #ff5b42 40%, #f94646 50%, #e53248 60%, #d11e4b 70%, #c0074d 80%, #b00050 90%, #a20053 100%);
}
.tgicon {
background-image: radial-gradient(circle at 87.5% 12.5%, #9ca8ff 0, #486ee5 50%, #003787 100%);
}
.instaicon {
background: #f09433;
background: -moz-linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%);
background: -webkit-linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%);
background: linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f09433', endColorstr='#bc1888', GradientType=1);
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css">
<div id="social-by-mt">
<div id="social-links-mt">
<a href="#" class="yticon" target="_blank"><i class="fa-brands fa-youtube"></i> Youtube</a>
<a href="#" class="tgicon" target="_blank"><i class="fa-brands fa-telegram"></i> Telegram</a>
<a href="#" class="fbicon" target="_blank"><i class="fa-brands fa-square-facebook"></i> Facebook</a>
<a href="#" class="instaicon" target="_blank"><i class="fa-brands fa-instagram"></i> Instagram</a>
</div>
</div>Astra Pro WordPress Theme Customization CSS
- Login to your WordPress dashboard.
- Go to Appearance and click on Customization.
- Under Customization, scroll down, click on Additional CSS, and paste the given CSS code.
- Finally, click on Publish.
- Clear your cache and refresh.
a.ast-button {
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
.site-below-footer-wrap.ast-builder-grid-row-container.site-footer-focus-item.ast-builder-grid-row-full.ast-builder-grid-row-tablet-full.ast-builder-grid-row-mobile-full.ast-footer-row-stack.ast-footer-row-tablet-stack.ast-footer-row-mobile-stack {
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
.entry-content h2,
h3,
h4,
h5,
h6 {
color: white !important;
text-align: center;
padding: 10px;
margin: 10px 0px;
border-radius: 10px;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
.ast-footer-copyright {
color: white !important;
}
#secondary .wp-block-search__button,
#submit {
color: white !important;
border-radius: 10px;
border: none;
padding: 10px 20px !important;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
.widget_block h2 {
color: white !important;
text-align: center;
border-radius: 10px;
padding: 10px;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
.post-thumb-img-content img {
border-radius: 10px;
box-shadow: rgba(23, 43, 99, 0.2) 0 7px 28px !important;
}
#secondary .wp-block-search__input {
outline: none;
border: none;
border-radius: 10px;
padding: 5px 20px !important;
color: white !important;
background: black !important;
}
.blog .entry-title,
.blog .entry-title a,
.archive .entry-title,
.archive .entry-title a,
.search .entry-title,
.search .entry-title a {
font-family: 'Poppins', sans-serif;
font-size: 26px;
font-weight: bold;
}
.entry-title {
margin-top: 30px;
color: #7c53f7 !important;
font-weight: bold;
}
.ast-search-icon .ast-icon {
z-index: 4;
padding: 5px 10px;
color: white !important;
}
.site-title,
.site-title a {
font-size: 25px;
color: white !important;
}
.ast-primary-header-bar.ast-primary-header.main-header-bar.site-primary-header-wrap.site-header-focus-item.ast-builder-grid-row-layout-default.ast-builder-grid-row-tablet-layout-default.ast-builder-grid-row-mobile-layout-default {
color: white !important;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
.ast-mobile-header-wrap .ast-primary-header-bar,
.ast-primary-header-bar .site-primary-header-wrap {
min-height: auto;
padding: 10px;
color: white;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg {
width: 20px;
height: 20px;
fill: #fafafa !important;
}
.ast-header-break-point .main-navigation .stack-on-mobile li {
color: white !important;
color: white !important;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
.site-header .menu-text {
color: white;
}
#rpwwt-recent-posts-widget-with-thumbnails-4 img {
border-radius: 10px;
}
#comments .submit,
.search .search-submit {
border-radius: 10px;
}
.ast-pagination .page-numbers.current,
.ast-pagination .page-numbers:focus,
.ast-pagination .page-numbers:hover {
color: #ffffff;
border-radius: 50%;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%) !important;
}
.ast-pagination-circle .ast-pagination .next.page-numbers,
.ast-pagination-circle .ast-pagination .prev.page-numbers {
border-radius: 30px;
color: white;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
.ast-desktop .ast-mega-menu-enabled .ast-builder-menu-1 div:not(.astra-full-megamenu-wrapper) .sub-menu,
.ast-builder-menu-1 .inline-on-mobile .sub-menu,
.ast-desktop .ast-builder-menu-1 .astra-full-megamenu-wrapper,
.ast-desktop .ast-builder-menu-1 .menu-item .sub-menu {
color: white;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
.ast-related-posts-title {
color: white !important;
padding: 10px;
border-radius: 10px;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
.ast-related-post-content .entry-header .ast-related-post-title,
.ast-related-post-content .entry-header .ast-related-post-title a {
color: white !important;
}
input.wpcf7-form-control.has-spinner.wpcf7-submit {
padding: 10px 20px;
border-radius: 10px;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
#url {
display: none !important;
}
section.ast-comment-content.comment {
padding: 10px;
color: white;
border-radius: 10px;
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
span.ast-reply-link {
padding: 5px;
border-radius: 5px;
background-image: linear-gradient(225deg, #f69940 0, #fb8e42 8.33%, #ff8144 16.67%, #ff7348 25%, #ff634d 33.33%, #ff5052 41.67%, #ff3858 50%, #fb145f 58.33%, #f50069 66.67%, #ee0073 75%, #e6007f 83.33%, #db008d 91.67%, #ce009b 100%);
}
span.ast-reply-link a {
color: white !important;
}
.ast-comment-info {
padding: 10px;
color: white;
border-radius: 10px;
margin-bottom: 5px;
background-image: linear-gradient(225deg, #f69940 0, #fb8e42 8.33%, #ff8144 16.67%, #ff7348 25%, #ff634d 33.33%, #ff5052 41.67%, #ff3858 50%, #fb145f 58.33%, #f50069 66.67%, #ee0073 75%, #e6007f 83.33%, #db008d 91.67%, #ce009b 100%);
}
.ast-comment-info a {
color: white !important;
}
b.fn {
color: white;
padding: 5px;
border-radius: 5px;
background-image: radial-gradient(circle at 50% -3.03%, #918ff2 0, #727eec 25%, #486ee5 50%, #005fde 75%, #0052d8 100%);
}
.ast-comment-time {
margin-top: 10px;
}
span.ast-icon.icon-arrow {
color: white !important;
}
.entry-content ul li:before {
font-family: FontAwesome;
content: "\f140";
margin-left: -1.5em;
padding-right: 1em;
color: #4E42D4;
}
.widget_categories ul li::before {
font-family: FontAwesome;
content: "\f039";
padding-right: 1em;
color: #4E42D4;
font-size: 18px;
}
#ast-scroll-top {
background-image: radial-gradient(circle at 100% 0%, #a863ff 0, #7c53f7 25%, #4d42d4 50%, #0931b1 75%, #002291 100%);
}
.ast-header-search .ast-search-menu-icon.ast-dropdown-active .search-field {
color: white;
border-radius: 10px;
background-image: radial-gradient(circle at 87.5% 12.5%, #f2a140 0, #f89740 7.14%, #fc8b42 14.29%, #ff7f45 21.43%, #ff7149 28.57%, #ff614d 35.71%, #ff4f52 42.86%, #ff3858 50%, #fb165f 57.14%, #f60068 64.29%, #ef0072 71.43%, #e7007d 78.57%, #dd008a 85.71%, #d10097 92.86%, #c300a5 100%);
}
.entry-content p {
font-size: 18px;
}
.entry-content img {
margin: auto;
margin-top: 20px;
margin-bottom: 20px;
}
th {
background: black !important;
color: white !important;
}
.entry-meta,
.entry-meta * {
font-weight: bold;
color: #990073 !important;
}
@media (max-width: 544px) {
.ast-single-post .entry-title,
.page-title {
font-size: 30px;
text-align: center;
margin-top: 20px;
}
.site-title,
.site-title a {
font-size: 20px;
}
}Thanks for reaching out to this article, where we discussed how to customize the Astra Pro WordPress Theme using custom CSS.